반응형
1. 생성한 UI inspector 창에서 event trigger 추가한다.

- Add Component 클릭

- Event Trigger 추가
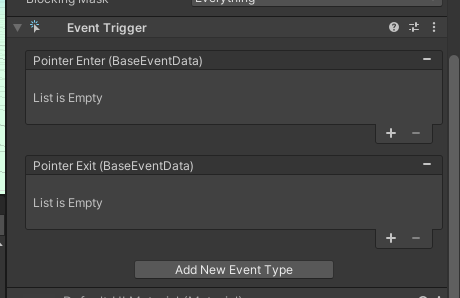
2. 이때 마우스 위에 올릴 때 발생되는 이벤트를 hover 라고 생각할 수 있지만 유니티에서는 Pointer Enter 이다. 반대로 커서를 내릴 때 발생되는 이벤트는 Pointer Exit 이다. 둘 다 추가해준다.

3. Button 이벤트 만들 듯이 이벤트 함수를 짜주고 호출하게 하면 된다.

- 참고로 해당 그림에서는 버튼에 달려있는 ChooseChange 스크립트를 가져와서 안에 있는 ChangeButtonUI_In / ChangeButtonUI_out 을 실행 시켰다. 해당 코드는 아래와 같다.
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
public class chooseChange : MonoBehaviour
{
public Sprite hover_img;
public Sprite no_hover_img;
Image thisImg;
// Start is called before the first frame update
void Start()
{
thisImg = GetComponent<Image>();
}
// Update is called once per frame
void Update()
{
}
public void ChangeButtonUI_In()
{
thisImg.sprite = hover_img;
}
public void ChangeButtonUI_out()
{
thisImg.sprite = no_hover_img;
}
}
- 위 코드에는 UI에 마우스 커서가 올라갈 때 UI 그림을 바꾸고 내려갈 때도 바꾸게 해주었다.
- 흔히 선택지 게임에서 볼 수 있는 사용자 무엇을 선택하고 있는지 표시해주는 동작 이벤트이다.
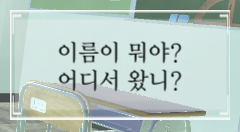
그 결과 아래 결과처럼 변한다.

- 마우스 올리기 전

- 마우스 올리고 난 후
보시다싶이 마우스 커서를 올리면 선택되고 있다고 표시해주기 위해 sprite를 바뀐 것을 볼 수 있다.
여기까지 정리를 마칩니다.
반응형




댓글