반응형
유니티 애니메이션 만들기 전 필요한 것 : 애니메이션 만들 그림
- 아래 그림과 같이 순차적으로 움직임을 나타낼 수 있는 연속적인 그림이 필요합니다.

과정 1.
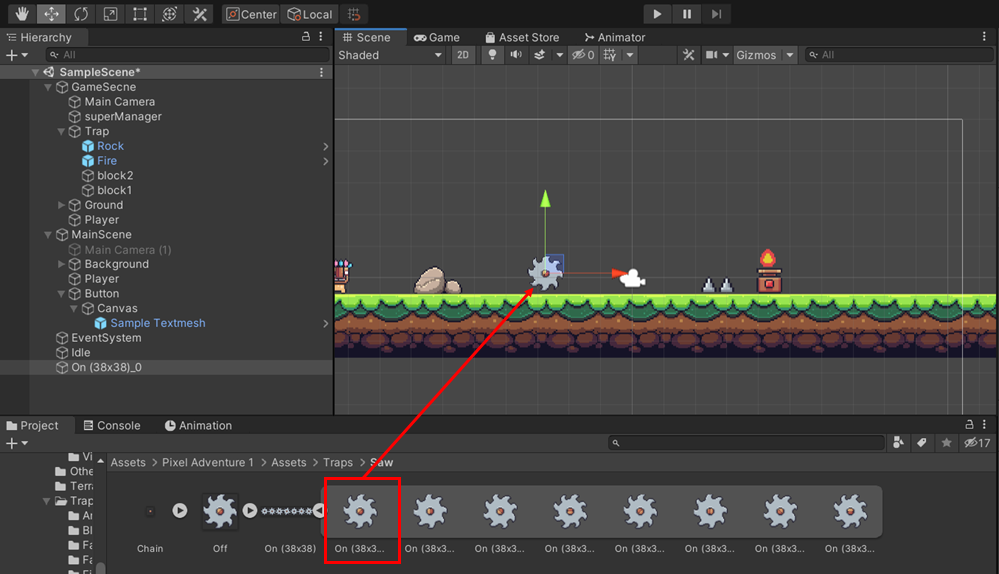
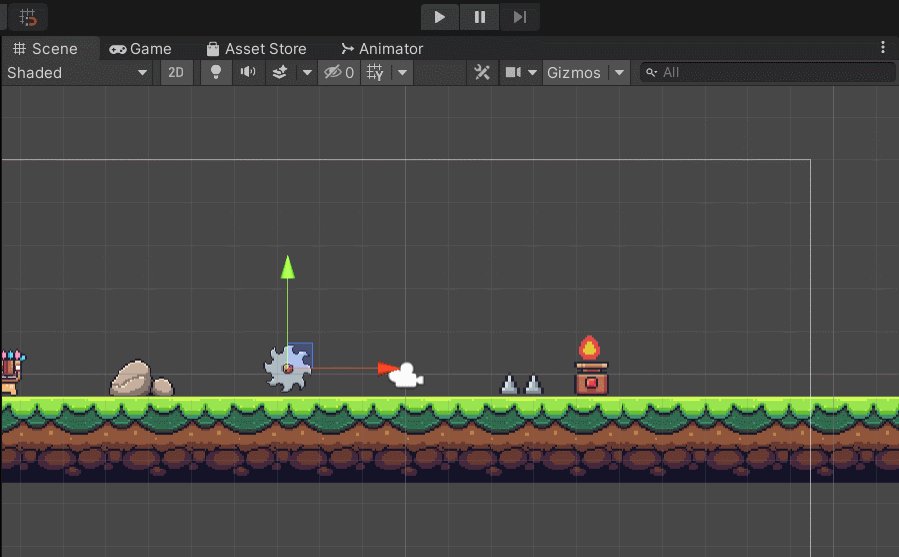
애니메이션을 만들고자 하는 그림을 scene 원하는 위치에 하나 끌어다놓읍니다.
- (첫번째 모션에 해당되는 그림)

과정 2.
나머지 연속적인 그림을 모두 클릭해준 후 Hierarchy 에 있는 (위에 놔둔 해당 그림에 해당되는) Object에 끌어다가 놓아줍니다.

과정 3.
끌어다가 놓게 되면 아래와 같이 저장할 수 있도록 창이 뜨게 됩니다. 자신이 원하는 위치에 원하는 이름으로 저장을 해주면 됩니다. 저 같은 경우 복잡하게 만들지 않기 위해서 Project 창에서 Animation 폴더를 만들어서 모든 animation 파일을 저장해놓았습니다. 이름도 최대한 직관적으로 했습니다.

과정 4.
위에 창에서 저장을 누르셨다면 해당 Object의 inspector에 Animation 이 생긴 것을 확인할 수 있습니다.

과정 5.
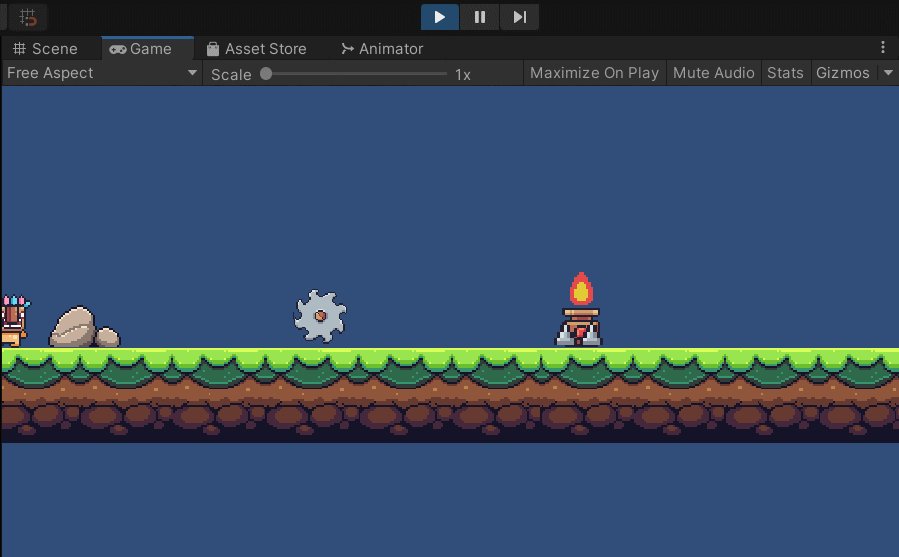
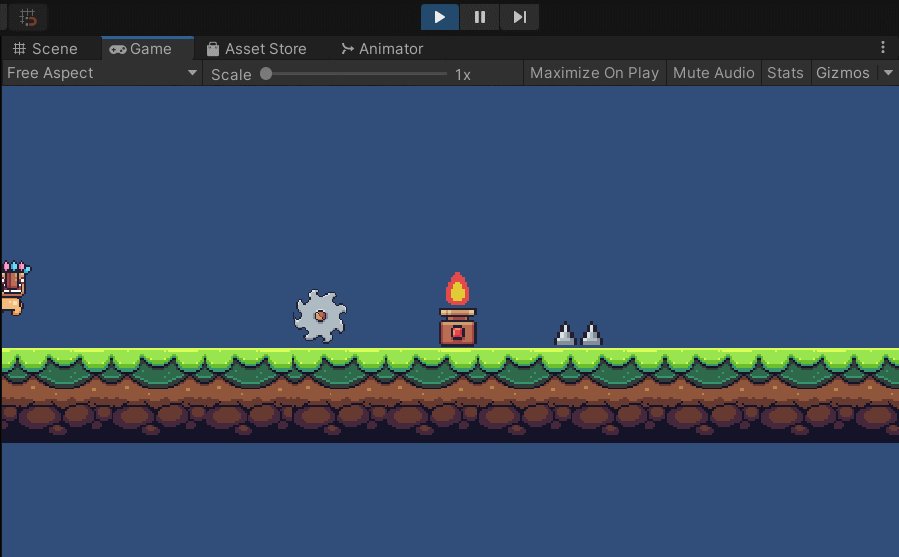
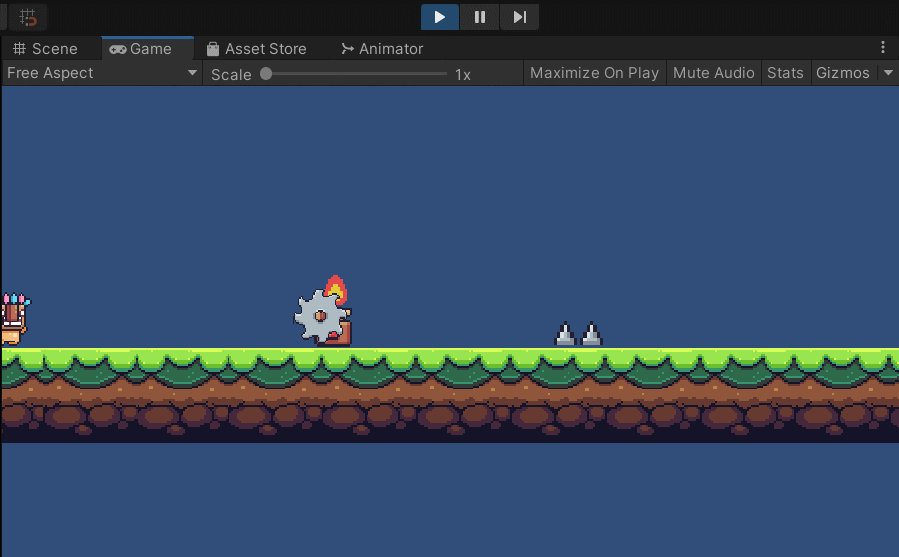
이제 프로젝트를 실행시켜보면 아래의 움짤처럼 해당 연속적인 그림들을 가지고 톱니바퀴가 애니메이션이 만들어진 것을 확인할 수 있습니다. 너무 귀엽네요.

다음 글에는 특정 조건 때 애니메이션이 일어나도록 (마치 위의 움짤에서 클릭할 때 캐릭터가 점프하는 애니메이션이 나타도록 하는) 방법에 대해 적어보겠습니다.
반응형




댓글